首頁
課程培訓(xùn)
學(xué)科實(shí)力
免費(fèi)教程
企業(yè)合作
認(rèn)證考試
公開課
項(xiàng)目庫
成長營地
就業(yè)服務(wù)
關(guān)于千鋒
UI / UX設(shè)計(jì)師是產(chǎn)品開發(fā)團(tuán)隊(duì)中非常重要的職位。它們是客戶和程序員之間的橋梁,程序員解碼客戶見解,與業(yè)務(wù)目標(biāo)協(xié)調(diào),并將其轉(zhuǎn)化為產(chǎn)品的功能,交互和界面。他們可以承擔(dān)早期階段的工作,一般策略或詳細(xì)的工作,例如產(chǎn)品流應(yīng)該如何,按鈕應(yīng)該是什么顏色等。除了研究和設(shè)計(jì),UI / UX設(shè)計(jì)師還進(jìn)行數(shù)據(jù)分析和測試工作以優(yōu)化產(chǎn)品。

作為 UI/UX 設(shè)計(jì)人員,您將參與產(chǎn)品開發(fā)過程,從客戶需求文件的第一步到完整的 UI。
工作的性質(zhì)使您專注于處理項(xiàng)目的核心問題。您的UI使客戶滿意,因?yàn)槟鉀Q其業(yè)務(wù)問題的方式非常好。這就是為什么你有時(shí)會忘記UI的其他子組件。沒有它,您的產(chǎn)品仍然可以正常工作,但從用戶的角度來看,缺乏這些組件將使他們的體驗(yàn)顯著惡化。
在成為高級UI / UX設(shè)計(jì)師時(shí),您應(yīng)該改進(jìn)這些要點(diǎn),并為客戶提供和開發(fā)團(tuán)隊(duì)最完整的UI版本。
以下是許多新的UI / UX設(shè)計(jì)人員在設(shè)計(jì)過程中忘記的組件。
1. 入職屏幕
首次打開下載的應(yīng)用時(shí),主介紹屏幕是載入屏幕。載入屏幕是一個(gè)指南,旨在簡要介紹應(yīng)用程序、其主要功能以及如何使用它。
入職屏幕應(yīng)以簡單的風(fēng)格設(shè)計(jì),內(nèi)容應(yīng)過濾,主要功能應(yīng)首先介紹。創(chuàng)建載入屏幕(如靜態(tài)狀態(tài)頁)是為了通知和教育用戶。在UX方面,載入屏幕使用戶在開始使用應(yīng)用程序時(shí)免于困惑,以及必須自己找到應(yīng)用程序功能的挫敗感。

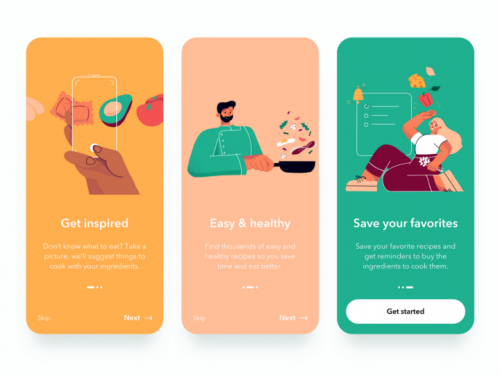
應(yīng)用程序入職設(shè)計(jì)

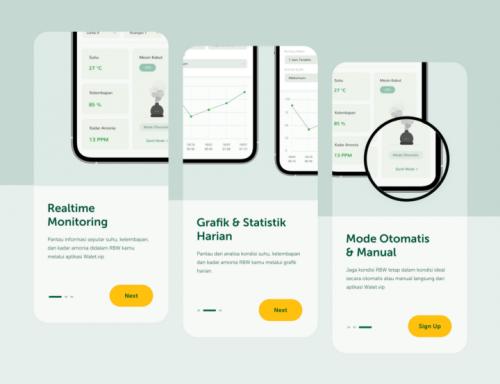
Walet.vip 入職UI設(shè)計(jì)

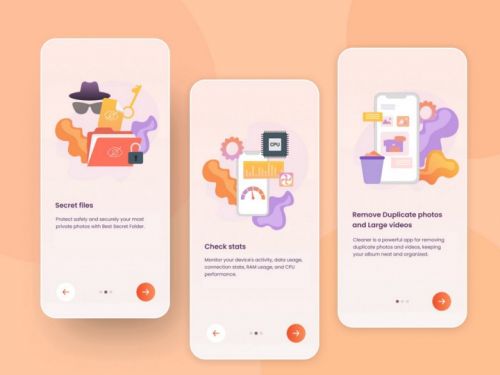
清潔的介紹屏幕由我
使用載入屏幕
的目的 用戶已安裝應(yīng)用,無需閱讀說明手冊。用戶尚不熟悉應(yīng)用的 UI 或準(zhǔn)備了解它。歡迎用戶并讓他們對未來的體驗(yàn)感到興奮
幫助用戶隱性或明確地了解如何在他們的生活中使用該應(yīng)用程序。推動用戶采取行動,提高參與度和保留率。
2. 骨架裝載機(jī)
骨架只是一組預(yù)定義的幀,用于替換要在等待加載數(shù)據(jù)時(shí)顯示的內(nèi)容。Skeleton有助于提高用戶體驗(yàn),并且在您的頁面/應(yīng)用程序有太多數(shù)據(jù)要加載的情況下特別有用。
框架的目的是一個(gè)預(yù)覽框架,它簡化了內(nèi)容的加載,以便在完全加載數(shù)據(jù)所需的時(shí)間內(nèi)減少用戶的期望。元素應(yīng)具有骨架,例如頭像,卡片,圖表,列表,表格,文本內(nèi)容,圖像等。

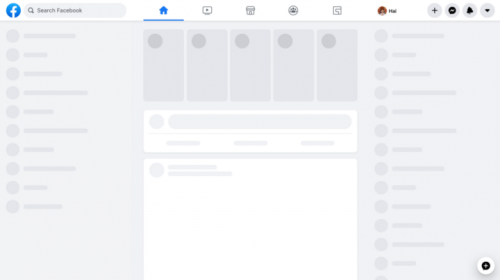
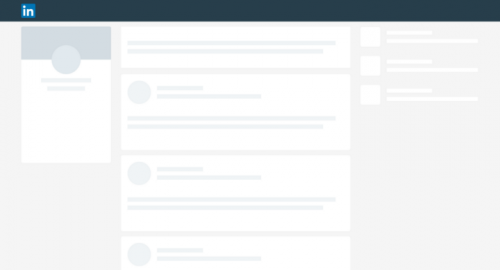
臉書

何時(shí)使用骨架裝載機(jī)
加載內(nèi)容并且用戶進(jìn)行交互后,重新加載頁面時(shí),不需要骨架
無需骨架,內(nèi)容可立即顯示,加載時(shí)間不長
不要同時(shí)使用微調(diào)器加載和骨架加載
設(shè)計(jì)時(shí)應(yīng)使用不同級別的灰度來表示,并具有動畫加載功能,以使用戶知道它們正在加載。
使用與內(nèi)容相對應(yīng)的形狀,每個(gè)形狀代表內(nèi)容,以便于識別。例如,頭像使用圓圈,長文本使用矩形。
3. 空狀態(tài)
空狀態(tài)是用戶進(jìn)入頁面但無要顯示任何內(nèi)容時(shí)的狀態(tài)。然后,您需要一個(gè)說明,說明此頁面為空,沒有數(shù)據(jù),您可以從中向他們建議操作。例如,對于空的待辦事項(xiàng)列表頁,您可以添加“創(chuàng)建待辦事項(xiàng)”操作。
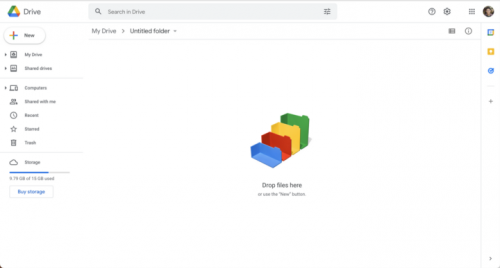
首次使用 — 當(dāng)然,第一次使用時(shí)不會顯示任何數(shù)據(jù),例如新的 Google 云端硬盤帳戶。
無結(jié)果/無數(shù)據(jù) — 在無要顯示任何內(nèi)容時(shí)發(fā)生。如果有人執(zhí)行搜索并且查詢?yōu)榭栈驔]有可顯示的數(shù)據(jù)(例如,在篩選沒有數(shù)據(jù)的日期范圍時(shí)),則可能會發(fā)生這種情況。

谷歌驅(qū)動器與提示

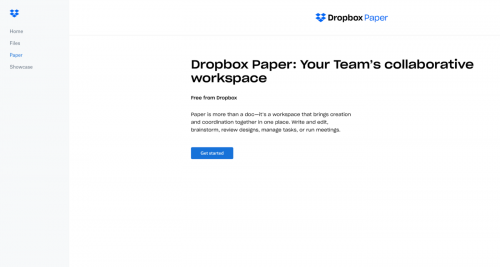
Dropbox — 行動號召按鈕可幫助您開始操作,而無需考慮下一步該做什么。
4. 初始屏幕
初始屏幕是用戶在啟動應(yīng)用或網(wǎng)站時(shí)看到的介紹屏幕。這是一個(gè)建立您的品牌標(biāo)識的機(jī)會,當(dāng)您的應(yīng)用程序在后臺加載時(shí),它會讓用戶保持忙碌。此屏幕可以是圖像、圖形、徽標(biāo)或動畫,有時(shí)還帶有進(jìn)度條。當(dāng)設(shè)備速度較慢且互聯(lián)網(wǎng)速度更慢時(shí),經(jīng)常使用初始屏幕。
移動應(yīng)用程序的問題在于您無法承受漫長的等待時(shí)間;用戶等待的時(shí)間越長,用戶放棄應(yīng)用的可能性就越大。初始屏幕使用戶的等待時(shí)間不那么痛苦。

動畫初始屏幕 — 中型應(yīng)用

靜態(tài)初始屏幕 — 幣安、臉書、NALS 任務(wù)(NALS 內(nèi)部應(yīng)用程序)
5. 404錯(cuò)誤頁面
當(dāng)用戶登陸不再存在的頁面,輸入的URL不正確,或者鏈接導(dǎo)致死胡同等時(shí),該網(wǎng)站將引導(dǎo)您進(jìn)入404頁面。當(dāng)他們被定向到錯(cuò)誤頁面時(shí),它會中斷他們的流程,從而導(dǎo)致沮喪的感覺,他們會找到回去的路。因此,您應(yīng)該需要設(shè)計(jì)錯(cuò)誤頁面,否則會導(dǎo)致用戶在那時(shí)對網(wǎng)站失去興趣。在這些情況下反彈是一個(gè)明顯的跡象,表明產(chǎn)品的用戶體驗(yàn)不好。
用戶離開網(wǎng)站不僅對UX來說是一個(gè)問題,而且對SEO也是不好的(404頁面是谷歌的SEO排名因素之一)

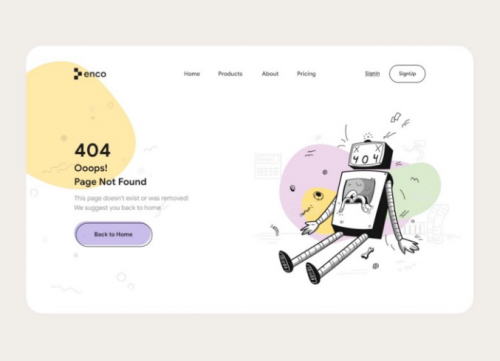
404 頁面未找到
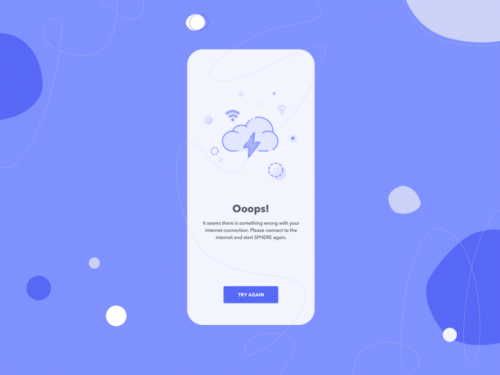
6. 無互聯(lián)網(wǎng)狀態(tài)
用戶的設(shè)備并不總是連接到互聯(lián)網(wǎng),或者有時(shí)互聯(lián)網(wǎng)連接速度很慢,以防他們在飛機(jī)上突然失去wifi連接。然后有時(shí),UI必須顯示一個(gè)屏幕來告訴他們連接的問題,類似于空狀態(tài),錯(cuò)誤,這是一個(gè)破壞用戶體驗(yàn)的問題。
如果應(yīng)用程序具有僅在用戶連接時(shí)可用的功能,則應(yīng)向用戶發(fā)送有關(guān)當(dāng)前連接狀態(tài)的通知。你可以以 Toast 元素的形式顯示帶有文本標(biāo)簽“你處于脫機(jī)狀態(tài)”的脫機(jī)圖釘圖標(biāo)。


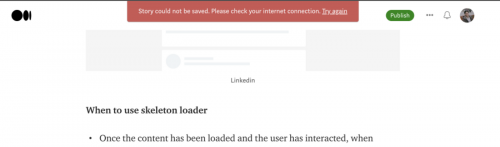
中敬消息

設(shè)計(jì)數(shù)字產(chǎn)品是復(fù)雜且多步驟的,導(dǎo)致設(shè)計(jì)人員有時(shí)會忘記增強(qiáng)用戶體驗(yàn)所需的其他不重要的屏幕元素。
相關(guān)文章


關(guān)注千鋒學(xué)習(xí)站小程序
隨時(shí)隨地免費(fèi)學(xué)習(xí)課程

掃一掃快速進(jìn)入
千鋒移動端頁面

掃碼匿名提建議
直達(dá)CEO信箱